
22 Percentage animation panel Videos, Royalty-free Stock Percentage animation panel Footage | Depositphotos

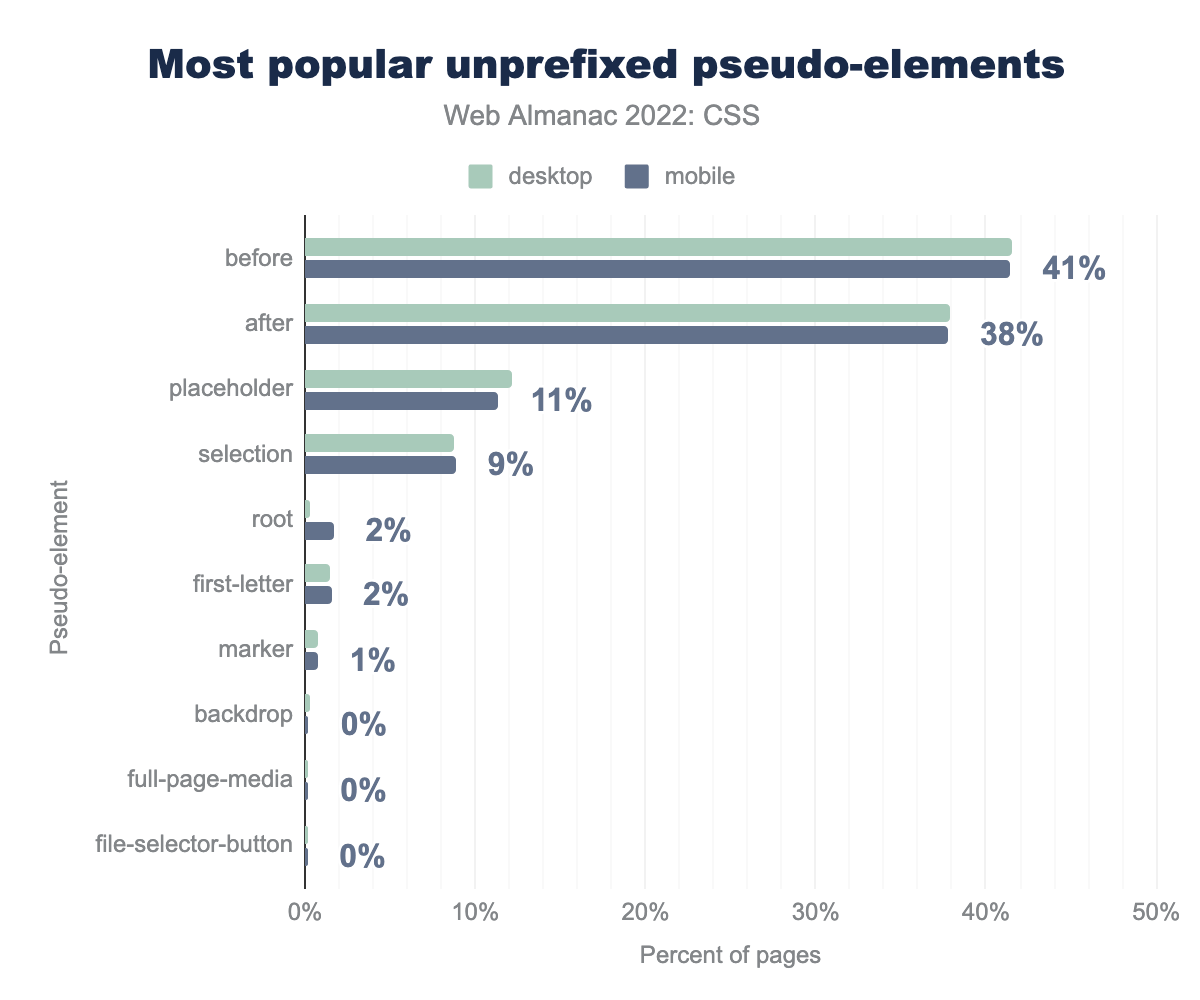
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

CSS: animating the clip-path property with percentages makes WebKit-based browsers crash | Gabriele Romanato