Not working properly with native-base Input element · Issue #116 · mmazzarolo/react-native-modal-datetime-picker · GitHub

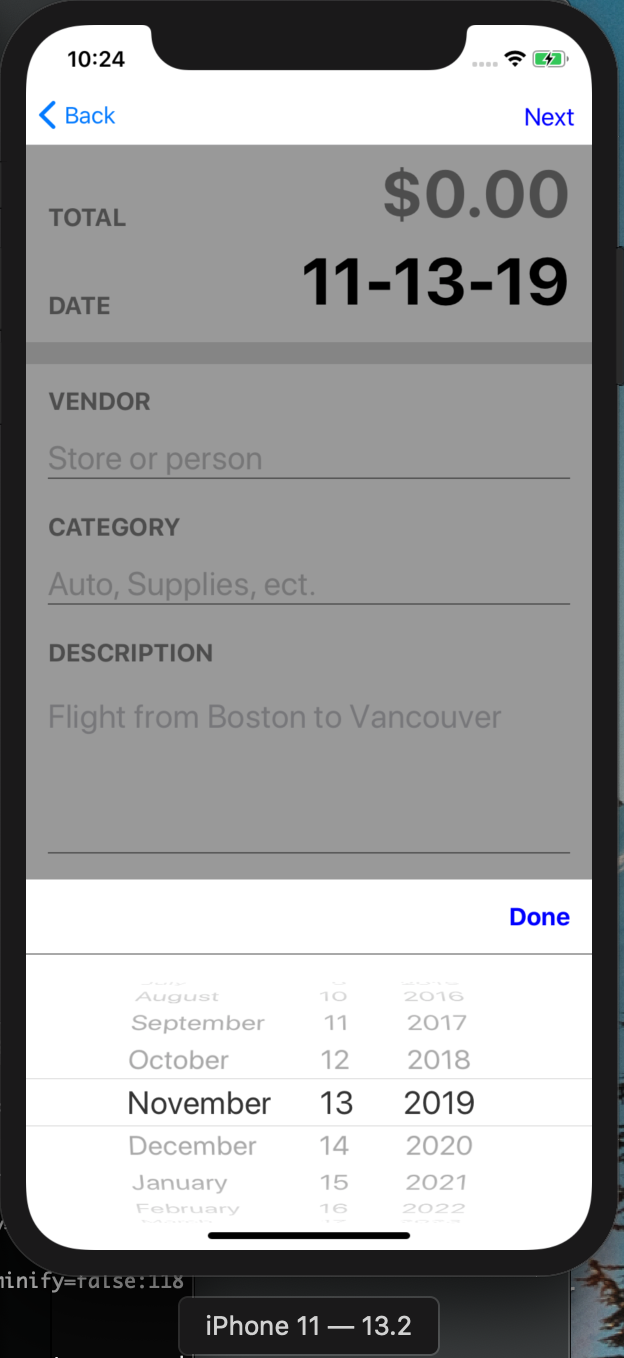
Placeholder of Datepicker changes with selected date in react native, I want to make the placeholder constant, not changing - Stack Overflow
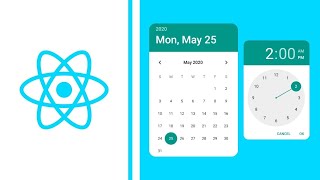
GitHub - xgfe/react-native-datepicker: react native datePicker component for both Android and IOS, useing DatePikcerAndroid, TimePickerAndroid and DatePickerIOS